对于广大草根站长来说,选择一款合适的网站程序,是建站的基础,往往能起到事半功倍的效果。目前最流行的博客程序,非 WordPress 莫属了,上手简单,生态完整,拥有丰富的主题和插件,可以建站各种主题的网站。但相较于其他程序,WordPress 确实过于臃肿了。而且如果安装了过多的插件,又没有进行任何的优化的话,WordPress 网站的访问速度就会变得非常慢。
本文将提供一些基本的优化方案,大家可以根据自己的实际使用情况选择。
启用缓存
现在很多优质的机房,服务器 Web 环境已从 Apache 升级为LiteSpeed Web Server,LiteSpeed 针对 WordPress、joomla、prestashop、drupal 等程序进行了专门的优化,这些程序在 LiteSpeed 环境里运行速度更快,加载速度更快。我们可以通过安装对应程序的 LiteSpeed Cache 插件以提升网站的访问速度。
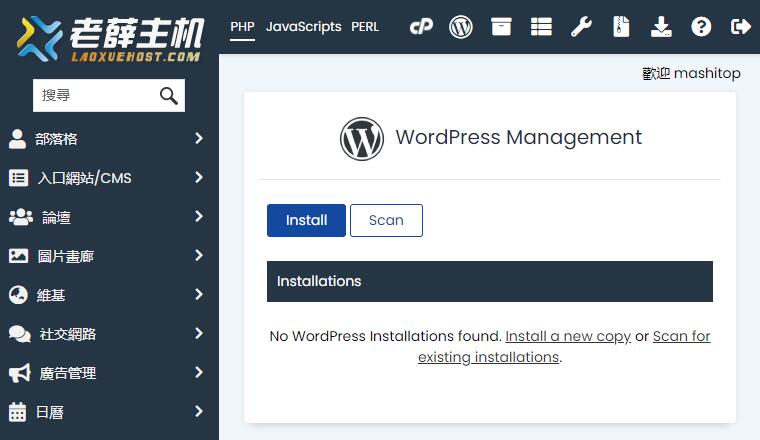
登录你的网站后台,点击安装插件,输入关键词 LiteSpeed Cache 搜索,点击现在安装。
启用插件后,插件默认的设置基本不需要修改,您也可以根据自己的需要进行设置。
如果使用的服务器不支持 LiteSpeed 环境,可以使用 WP Super Cache 来替代 LiteSpeed Cache,不过效果会差一些。
压缩 CSS 和 JS 文件
LiteSpeed Cache 里面默认自带了缩小和合并 CSS/JS 文件的功能,在 页面优化 里面找到 CSS 设置 和 JS 设置 即可对应设置 CSS/JS 最小化。
如果你的主题支持合并 CSS/JS, 则也应开启合并 CSS/JS,如果你的主题支持异步加载 CSS/JS,也应开启异步加载。
开启延迟加载图片
延迟加载(LazyLoad)的作用是在页面加载的时候先用一张占位空白图片代替,仅在图片进入视野时加载它们。这样能够让用户暂时跳过图片加载,很快地先打开网页,然后再慢慢加载图片,即通过减少初始HTTP请求数量来改善页面加载时间。
延迟加载图片配置很简单,仅需在 页面优化 – 多媒体设定 里面开启延迟加载即可。如果没有使用 LiteSpeed Cache, 则可安装 wp-lazy-loading 插件来实现。
不过,延迟加载图片治标不治本。如果你的页面上图片较多,你应该首先考虑缩小图片大小(比如 webp, 降低分辨率等),只在实在没有办法缩小或者数量太多时,再考虑延迟加载。
开启即时点击
即时点击(InstantClick)的原理是检测到用户的鼠标悬浮在链接上时,就开始预加载链接对应的内容,这样大幅减少了页面之间跳转的响应时间。如果你的 WordPress 主题没有特别大的问题,建议都开启即时点击。
配置即时点击很简单,仅需在 缓存规则 – 高级设置 中开启 即时点击 即可。
需要注意的是,开启即时点击会显著提升 CPU 负载。因此,如果你的服务器采用的是 Apache MPM-Prefork, 则不建议开启。如果没有使用 LiteSpeed Cache 插件 , 则需要安装 wp-instant-links 插件来实现。
其他建议
如果有条件,选择一个更快的服务器可能是提升速度的好办法。比如:如果是在大陆地区访问,首选国内的主机,而香港主机会比美国主机的速度更快。你也可以使用 CDN 来分发图片和静态文件等。
















这个好像老薛主机默认就有这个LiteSpeed 环境,WordPress站点安装相应插件确实起到提升速度作用
@懿古今 是的,插件也是自动安装上的,直接启用就行。
这篇文章怎么那么像老薛主机的推文呢?
我用的糖果主机(我买的产品是迷你虚拟主机,已经下线了)也是litespeed enterprise环境,价格昂贵。我自己的VPS安装的openlitespeed。如果litespeed enterprise价格降低一半,apache和nginx就可以淘汰了。
@林海草原 LiteSpeed 会是趋势吗?
这个比超级缓存好用吗?
@鸟叔 这个更有针对性吧。反正启用一个就行。